Introduction
Angular + PHP file upload example will show here how to upload a file to server. Here PHP will be responsible for storing the file into a server location and Angular will be used on UI side to interact with end users, who will browse and select a file for uploading.
We will create PHP REST API and will integrate with Angular to upload a file.
Prerequisites
Apache HTTP Server 2.4, PHP 7.3.5
Please read https://roytuts.com/file-upload-example-using-angular/ for Angular Application that is used on UI side.
Creating Project Directory
It’s assumed that you have setup Apache 2.4, PHP 7.3.5 in Windows system.
Now we will create a project root directory called php-rest-file-upload under the Apache server’s htdocs folder.
We may not mention the project root directory in subsequent sections and we will assume that we are talking with respect to the project’s root directory.
Create a directory called upload inside project’s root directory.
Creating PHP File
Create a PHP file called rest_file_upload.php under the project’s root directory.
Access-Control-Allow-Origin: * – it indicates the request is accepted from any where. You may restrict it to particular hosts or IP addresses.
Access-Control-Allow-Methods: POST – it indicates that only POST request is allowed.
We check if request parameter file exists then we proceed further. If file not found we send error as a response to select a file.
If there is any error during upload we send as a response.
Otherwise we check if file already exists in the server then we send file already exists as a response.
If file does not exists in the server then we check if the target directory exists. If does not exist then we create the target directory and upload the file.
Finally send success message to the client.
<?php
/**
* Author : https://roytuts.com
*/
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST");
if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_FILES['file'])) {
if (isset($_FILES['file']['name'])) {
if (0 < $_FILES['file']['error']) {
echo 'Error during file upload ' . $_FILES['file']['error'];
} else {
$upload_path = 'uploads/';
if (file_exists($upload_path . $_FILES['file']['name'])) {
echo 'File already exists => ' . $upload_path . $_FILES['file']['name'];
} else {
if (!file_exists($upload_path)) {
mkdir($upload_path, 0777, true);
}
move_uploaded_file($_FILES['file']['tmp_name'], $upload_path . $_FILES['file']['name']);
echo 'File successfully uploaded => "' . $upload_path . $_FILES['file']['name'];
}
}
} else {
echo 'Please choose a file';
}
echo nl2br("\n");
}Deploying the Application
Now run the Apache 2.4 server and your PHP file will be deployed.
Testing the Application
If you do not want to create Angular application, you can use Postman to test your REST API as written in rest_file_upload.php file.
For Angular part as I said previously in Prerequisites section, you have to create exactly the same application. Make sure to put the URL as http://localhost/rest_file_upload.php in Angular application’s service class.
Make sure your Angular and PHP REST API are running on the server.
You will see below pages on your browser.
Home Page

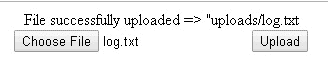
Uploading File
When you select and upload a file.

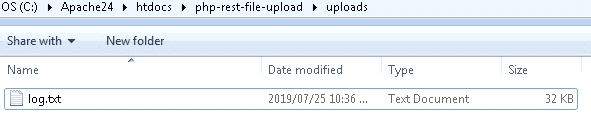
You can verify the upload folder whether file uploaded successfully or not.

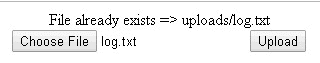
If the file you are selecting for upload already exists then you will see below message.

Source Code
Thanks for reading.