Attach Buttons Dynamically
Here is an example on more file upload button attachment dynamically using jQuery. This example will allow you to attach more file upload button dynamically. The technology I will use here to attach more file upload button using JavaScript and jQuery.
Note that this example will not show you how to upload file or files. This is only UI or client side example. But you can see a complete working example on Codeigniter Multiple Files Upload based on this implementation.
Prerequisites
Knowledge on JavaScript and jQuery
HTML – File Input
By default only one file upload button is visible to the user. When a file is selected using the Browse button then only Attach another file link gets enabled for attaching another file. You can attach as many files as you want. If you think you have attached incorrect file for uploading then you can detach that file by deleting it as well. Simply click on Delete link to delete the unnecessary selected file.
The below code snippets should be put under <body> section.
<div class="element">
<label>Upload file</label>
<input type="file" name="upload_file1" id="upload_file1"/>
</div>
<div id="moreImageUpload"></div>
<div class="clear"></div>
<div id="moreImageUploadLink" style="display:none;margin-left: 10px;">
<a href="javascript:void(0);" id="attachMore">Attach another file</a>
</div>Show More File Link – jQuery
The below jQuery function shows the Attach another file link to the user when at least one file gets selected using the default Browse button.
The below code snippets should be put under <head> section under <script> tag.
$(document).ready(function() {
$("input[id^='upload_file']").each(function() {
var id = parseInt(this.id.replace("upload_file", ""));
$("#upload_file" + id).change(function() {
if ($("#upload_file" + id).val() != "") {
$("#moreImageUploadLink").show();
}
});
});
});Attach More File Link – jQuery
The below jquery function creates the dynamic file upload link for more file attachments. It also creates a Delete link for each dynamically created file upload link so that you can also delete a particular file upload link. It also gets a confirmation from the user before deleting a particular file upload link.
The below code snippets should be put under <head> section under <script> tag.
$(document).ready(function() {
var upload_number = 2;
$('#attachMore').click(function() {
//add more file
var moreUploadTag = '';
moreUploadTag += '<div class="element"><label for="upload_file"' + upload_number + '>Upload File ' + upload_number + '</label>';
moreUploadTag += '<input type="file" id="upload_file' + upload_number + '" name="upload_file' + upload_number + '"/>';
moreUploadTag += ' <a href="javascript:del_file(' + upload_number + ')" style="cursor:pointer;" onclick="return confirm("Are you really want to delete ?")">Delete ' + upload_number + '</a></div>';
$('<dl id="delete_file' + upload_number + '">' + moreUploadTag + '</dl>').fadeIn('slow').appendTo('#moreImageUpload');
upload_number++;
});
});Delete More File Link – JavaScript
The below function deletes a particular dynamically attached file upload link.
The below code snippets should be put under <head> section under <script> tag.
function del_file(eleId) {
var ele = document.getElementById("delete_file" + eleId);
ele.parentNode.removeChild(ele);
}Testing the Attach More File Upload Buttons
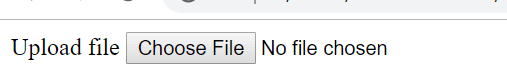
Open the HTML file under chrome browser or any other browser, you will see the following output:

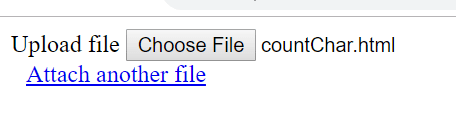
When you choose at least one file then you should be able to see Attach another file link:

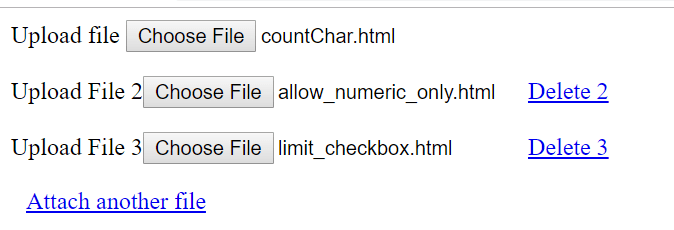
You can attach another file using the Attach another file link and you should see Delete link for deleting a particular selected file.

As I said previously you won’t be able to upload any file but it’s just an example on how to attach more file upload buttons dynamically using jQuery library.
Here you can see a complete working example on Codeigniter Multiple Files Upload based on this implementation.
How do I restrict it to only 6 files? In simpler terms, only six files can be uploaded in total