Use Of Multiple jQuery Files
This example shows how you can use multiple versions of jQuery on the same page. It’s simple and very easy to use multiple versions using jQuery.noConflict(true). This jQuery.noConflict(true) was introduced in jQuery version 1.1.
There are various reasons behind using the multiple versions of jQuery. Some reasons are given below:
- You have already used a particular version of jQuery and you don’t want to replace the old version and want to additionally use the new version of jQuery to get all new features
- you don’t want to replace the old version because the new version is not compatible for certain functionality as old one
- You don’t have template for your web pages and if you want to replace the old version, then you may not guess on how many pages you need to replace etc.
- Suppose you want to use jQuery version 3.6.0, 1.3.2 and 1.11.1 on the same web page, then you need to include the jQuery in <head/> section as follows:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script> var $jq132 = jQuery.noConflict( true ); </script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script> var $jq1111 = jQuery.noConflict( true ); </script>In the above example, you see that I have declared variable for each version of jQuery and wherever I want to use a particular version of jQuery, then I can use the variable instead of $ or jQuery.
Usage Examples Of Multiple jQuery Versions
The following code shows how to use the variables for jQuery:
<script type="text/javascript">
$jq360(document).ready(function() {
console.log($jq360().jquery); // This prints v3.6.0
$jq360("div#jQuery360").css("color","green"); // Change text color
});
$jq132(document).ready(function() {
console.log($jq132().jquery); // This prints v1.3.2 in console
$jq132("div#jQuery132").css("color","pink"); // Change text color
});
$jq1111(document).ready(function() {
console.log($jq1111().jquery); // This prints v1.11.1 in console
$jq1111("div#jQuery1111").css("color","violet"); // Change text color
});
</script>The above example is very simple to implement. If you see the console output you need to use Firebug tool in Firefox or Chrome Developer tool in Chrome or IE Developer tool in IE browsers.
Here is the complete example given on an HTML page where I am trying to show text in different colors using different jQuery version.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Use Multiple Versions of jQuery on the Same Page</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script> var $jq360 = jQuery.noConflict( true ); </script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script> var $jq132 = jQuery.noConflict( true ); </script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script> var $jq1111 = jQuery.noConflict( true ); </script>
<script type="text/javascript">
$jq360(document).ready(function() {
console.log($jq360().jquery); // This prints v3.6.0
$jq360("div#jQuery360").css("color","green"); // Change text color
});
$jq132(document).ready(function() {
console.log($jq132().jquery); // This prints v1.3.2
$jq132("div#jQuery132").css("color","pink"); // Change text color
});
$jq1111(document).ready(function() {
console.log($jq1111().jquery); // This prints v1.11.1
$jq1111("div#jQuery1111").css("color","violet"); // Change text color
});
</script>
</head>
<body>
<div id="jQuery360">Hello, I am jQuery 3.6.0</div>
<div id="jQuery132">Hello, I am jQuery 1.3.2</div>
<div id="jQuery1111">Hello, I am jQuery 1.11.1</div>
</body>
</html>Testing the Use of Multiple jQuery Versions
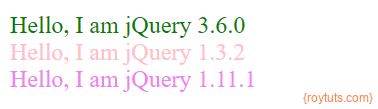
Opening the above HTML document into Chrome browser will give you the following output. You can use any browser to check it.
That’s all about how to use multiple versions of jQuery on the same page to meet your different requirements.