Scenario
You are using Node JS 17 and hitting this error during application start up using npm start command.
Error
The error ERR_OSSL_EVP_UNSUPPORTED has been mentioned in the release notes for Node.js 17.
If you hit an ERR_OSSL_EVP_UNSUPPORTED error in your application with Node.js 17, it’s likely that your application or a module you’re using is attempting to use an algorithm or key size which is no longer allowed by default with OpenSSL 3.0. A command-line option, --openssl-legacy-provider, has been added to revert to the legacy provider as a temporary workaround for these tightened restrictions.
Probably your error stack trace would be like the following output:
spring-boot-react-crud-app\node_modules\react-scripts\scripts\start.js:19
throw err;
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:67:19)
at Object.createHash (node:crypto:130:10)
at module.exports (C:\React\spring-boot-react-crud-app\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (C:\React\spring-boot-react-crud-app\node_modules\webpack\lib\NormalModule.js:417:16)
at C:\React\spring-boot-react-crud-app\node_modules\webpack\lib\NormalModule.js:452:10
at C:\React\spring-boot-react-crud-app\node_modules\webpack\lib\NormalModule.js:323:13
at C:\React\spring-boot-react-crud-app\node_modules\loader-runner\lib\LoaderRunner.js:367:11
at C:\React\spring-boot-react-crud-app\node_modules\loader-runner\lib\LoaderRunner.js:233:18
at context.callback (C:\React\spring-boot-react-crud-app\node_modules\loader-runner\lib\LoaderRunner.js:111:13)
at C:\React\spring-boot-react-crud-app\node_modules\babel-loader\lib\index.js:59:103 {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v17.0.1Solution
As a workaround solution you can fix this by using the legacy provider for openssl. So, you need to edit the package.json file under your application’s root directory and check for the following lines and replace them accordingly.
replace "start": "react-scripts start" by "start": "react-scripts --openssl-legacy-provider start"
replace "build": "react-scripts build" by "build": "react-scripts --openssl-legacy-provider build"
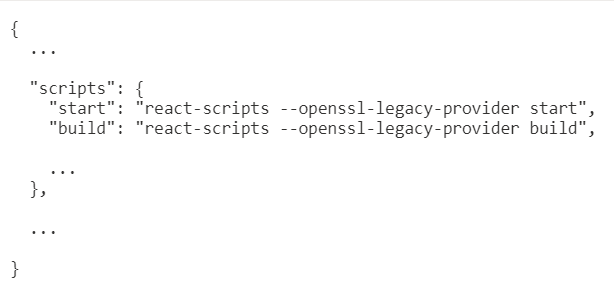
Your package.json file should look like the below image:
Save the package.json file and execute the command npm start again on your application’s root directory using CLI.
Your application should start and open browser with URL http://localhost:3000.


After 2 hours of re-installing and getting distracted by random stack Overflow articles – THANKS A BUNCH!!
Hi
your solution, WORKS !
As a react-beginner I still watched this error and the only solution reached my mind was to remove whole folder and reinstall npx, packages, and so on…
and definitely it took about half an hour of my time every morning :) besides made me nervous and a bit angry.
Give you all my pleasure & respect sir.
Haim /.
Its working thanks for the help man
Thankyou so much it worked perfectly.
Thank you so much broi!! you are god!!
God bless you man
thank you it worked
I am junior dev and IT WORKED. I love simple explanations. Thanks!
Thank you kind man
worked fine for me with Ubuntu 22. Thanks a lot for this description
thank u so much bro
Thankyou so much. It works :)
God bless you!) You helped me a lot!)
wow , I am much appreciative, this works perfectly,
Thank You very much
Thankyou very much ! I was hitting my head to the wall lol
Thankyou Sir
Thanks! it worked
THANK YOU!!!!!
Thank you very much!! 👍
Thank you very much. It worked!!!
thank you very much guyz i thought my pc is broken and i’ll never be able to use react again
Thank you for the tip!!
Thanks for the helpful tip
Thanks a lot man .
Thank you so much. worked for me as well !
Thank you for the post, solved my issue.
Great job, it works for me, Soumitra.
Thanks SOUMITRA it work for me
Thanks. It works for me.
Thank You Verry Much Sir It Works Perfectelly